 リキッドレイアウトの是非について
リキッドレイアウトの是非について
web屋を自称する人の主張が余りにも酷い。
「その余白、もったいなくない?」っていう自然な感覚とそれをなんとかしようとするWebデザイン魂を眼前にすると、「横幅はやはり800px基準でしょ」とか「いやそろそろ1024px基準でもいいかも」とかいう議論自体がなんだかむなしいと感じただけだ。
つまりweb屋のネタ帳氏の主張は「ディスプレイの解像度に合わせて動的に表示を変えるAmazonすげー。それに比べて楽天は左右に余白が出来てそのスペースがもったいない」らしい。
たしかにその主張は一理あるが、ではweb屋のネタ帳氏のサイトはどうか。
スペースがもったいないというだけあって、リキッドレイアウトを採用しているようだが、これが酷い。
フルHDの液晶(1920x1080)で見た時、こんな感じになってしまう。
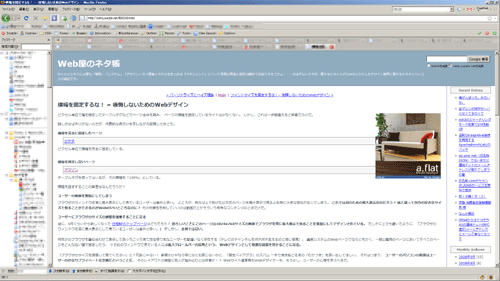
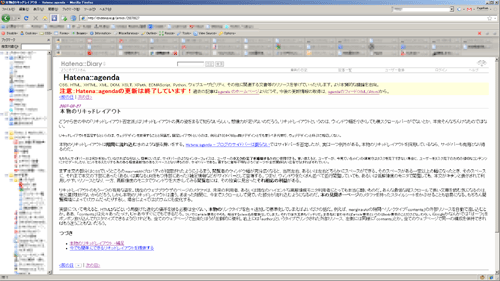
横幅を固定するな! − 後悔しないためのWebデザイン - web屋のネタ帳

クリックで原寸
URL:http://neta.ywcafe.net/000348.html
「ごらんの有様だよ」
はっきり言って読み難い。横にダラダラと長すぎる。
余白がもったいないからと言って、安易にリキッドレイアウトにするとこんな事になる。
読みやすいのはせいぜい横の解像度が1280pxまでだ。
そしてAmazonのような例は企業のサイトでもごく稀だ。例えば
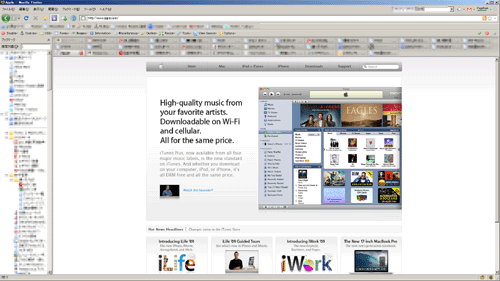
Apple

クリックで原寸
URL:http://www.apple.com/
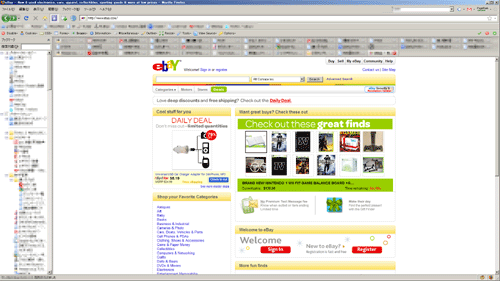
ebay

クリックで原寸
URL:http://www.ebay.com/
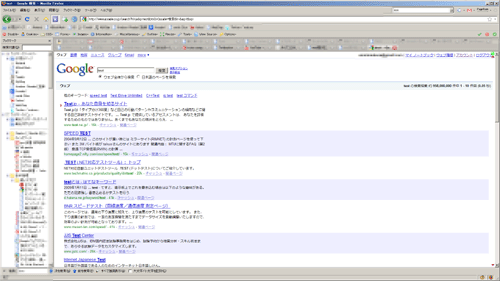
Google

クリックで原寸
URL:http://www.google.co.jp/
例を挙げればきりが無いが、多くのサイトが固定幅を採用している。
Googleはリキッドレイアウトだが、文章は読みやすい長さで改行される。
これらを見る限り、アマゾンは稀な例だ。
web屋のネタ帳氏の他のエントリは大変参考になるが、この余白に関しては納得できない。
解像度が低い場合はともかく、解像度が高いのに読み難いというのはテキストサイトとしてどうか。
Amazonを理想に掲げるのは良いが、まずは氏のサイトをAmazonやGoogleのようにして頂きたい。
次にもっと酷い例。
どうやら世の中の「リキッドレイアウト否定派」はリキッドレイアウトの真の姿をまるで知らないらしい。想像力が足りないのだろう。リキッドレイアウトというのは、ウィンドウ幅を小さくしても横スクロールバーがでないとか、本来そんなちんけなものではない。リキッドレイアウトを否定するというのは、ウェブデザインを放棄することと同義だ。固定レイアウトというのは、例えば1024*768px向けデザインとでも言うべき代物で、ウェブデザインと呼ぶに相応しくない。
本物のリキッドレイアウトは隙間に流れ込む水のような振る舞いをする。
なるほど、先ほど僕が見たリキッドレイアウトは真の姿では無かったらしい。
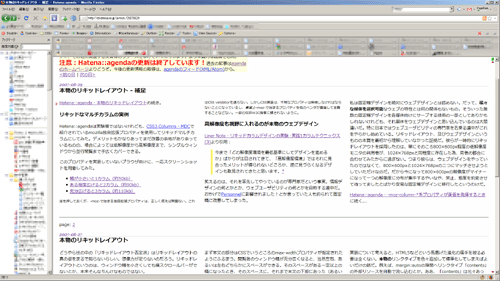
Jintrick氏はリキッドレイアウトの真の姿を見せてくれるそうな。

クリックで原寸
URL:http://d.hatena.ne.jp/jintrick/20070827
Jintrick氏が主張する真のリキッドレイアウトとは、横の解像度にあわせてカラム数が動的に変わるレイアウトのようだ。
先ほど出来てたAmazonの例と根本は同じだろう。
ご覧の通りフルHD環境でも読みやすくなっているし、横が1024px程度でも十分読みやすい。
たしかにこれならばリキッドレイアウトを採用しても良いと思う。
しかし、このレイアウトはIEに対応していないという欠点を持つ。
IE6はもちろん、IE7にも対応していない。
IE6でのレンダリング

クリックで原寸
URL:http://d.hatena.ne.jp/jintrick/20070827
いくらなんでも、IE系(トライデント)や、その他多くのレンダリングレンジンを無視するのは酷い実装じゃないだろうか。
更にJintrick氏は固定幅について以下のような主張をしている。
私は固定幅デザインを絶対にウェブデザインとは認めない。だって、様々な媒体を選択可能なウェブの特性とは何の関係もないもの。そういった無数の固定幅デザインを各媒体向けにサーブする技術の一部としてありかもしれないけれども、それ単体をウェブデザインと思い込んでいるのは大間違いだ。特に日本ではウェブユーザビリティの専門家を名乗る連中がこれをやらかし始めている。リキッドレイアウト、及びウェブデザインというものの本質を最初から理解していなかった証拠だ。
つまりはリキッドレイアウトが大好きなんだろうけど、固定幅をウェブデザインと認めないなんてのは明らかに言いすぎだ。
ブラウザを限定してまでリキッドレイアウトを採用して「これがデザインだ」などと言われても「ああそうですか」と。
Jintrick氏にとってweb制作はただの趣味だそうだから、それはそれで良いと思う。
だがそんな一般人が自分の理想を盾にして、ウェブユーザビリティの専門家を貶すのはおかしいだろう。
ウェブユーザビリティの専門家は多くの人に見てもらうためのサイトを作る必要があるのだ。
また、Jintrick氏は最近こんな事も言っている。
IE6に気を使わなくてもいい理由とか「そういう系」の話を聞くと、なんで非営利個人サイトが自分の嫌いなウェブブラウザなんかに一々気を遣わなきゃならないんだとか思う。もちろん気を遣うのには色々理由があるだろう。だが「気を遣わなくてもいい理由」というのもあっていいんじゃないか。
なるほど、先ほどトライデントを無視した根拠はこれなんだろう。
Jintrick氏のサイトポリシーは分かったけど、僕にはとうてい理解できない。
そもそも極少数のレイアウトエンジン全てに対応するのは不可能だ。というのと、トライデントに対応させないのは話が別だろう。
Jintrick氏は本気で言ってる訳じゃなさそうなので(所々で「まあ俺の趣味だからね」と書いてる)良いとしても、web屋のネタ帳氏はそれを生業にしてるなら高解像度でも読みやすい工夫をして欲しい。
どうにも、彼らは理想を追い求めすぎているように思う。
デザインの理想を追い求めるのは良いが、それはただの理想であって現実にそのようなレイアウトを採用するのは無理だ。
現実的な問題から固定幅を採用しているサイトを非難するのもおかしいだろう。
そりゃ、横1920pxで僕のサイトを見た場合左右に余白が出来て「もったいない」かもしれない。しかし文章が横に間延びして読み難くなってしまうより余程良い。
「そもそもそんな大きな解像度でサイトを見る人がいるのか」と思った人が居るかもしれない。しかし彼らはそもそも横に広い人たちをターゲットにデザインを語っているのだから。Amazonにしても動的カラムにしても。
僕はこのブログの上下でリキッドレイアウトを使用している。固定幅信者(?)でも何でもない。
だがリキッドレイアウトを勧める人たちがこのような有様ではとてもリキッドレイアウトをメインコンテンツに組み込もうとは思えない。
追記:はてブでの生暖かいコメントありがとうございます。
いくつか返信
>>横幅固定だと狭くて読みにくいからもっと広げたい、と思ったことはないか。ネタ帳が読みにくいのは字が小さすぎるからだと思う。
でもフォントを多少大きくした所で読みやすくなるとは思えませんが。
>>とりあえず、CSS なんて飾りです。 / そんなことより、マーク付けが一部ヘンになってるよ。 / ところで、俺は、意外にも「産經新聞 for iPhone」の見せ方に未来を感じた。
勘弁して下さい。そのうち直します。産経 for iPhoneはたしかに良いと思った。
>>「web屋のネタ帳」の主張に対する否定にはなっていないじゃないの。CSSもそうだったが、実装が追い付いていない理想には必ずアンチが湧くよな。
その通りですね。理想と現実ってタイトルの方が良かったですか。
>> あらあらうふふ
うふふうふふ
>>あれ?IEを無視するのは当然では? / 最大幅を決めるのは大事かもね
あれ?IE無視って普通なんですか?それってどういう状況で許されるんですか?
>>WUXGA のディスプレイでブラウザをフルスクリーンにする人とは意見が合いそうにない。
だからといって考えなくて良い訳じゃないのでは。
>>誰がどう騙したのだろう。
ちょっと釣りっぽいタイトルになっちゃいましたね。そこは反省してます。
ちなみに僕は普段はフルHDではなく、1024x1280を(17インチを縦に)2枚置いてます。フルHDディスプレイは専らアニメ鑑賞用とエロゲ用ですが、たまたまそのディスプレイでブラウジングしてた時の話です。
*ここはエロゲ専門ブログです。エロゲの知識で書いたらすげー怒られて涙目です。(感涙という意味で)
ツイート
このカテゴリの最新記事




コメント
賛同した。
デザインはデザイン屋さんがいいと思ったものではなく、大多数の人が使いやすく読みやすいものがいいのです。
専門じゃないといいながらちゃんと書いてる管理人はエロいと思いました
ぽーく | 2009年1月14日 11:28
http://blogs.msdn.com/e7jp/archive/2008/10/28/9019963.aspx
によると、「興味深いことに、ユーザーは一度に 1 つのウィンドウを使用している場合でも、必ずしもウィンドウを最大化していません。」だそうで、私もそうです。
横幅を自分で読みやすく変えるのは簡単なので、固定幅にされてるとがっかりすることもあります。
e7 | 2009年1月14日 16:28
これは未だに難しい話題ですよね。
ただ、IEを無視すると判断した場合、IEでブラウジングしている人には読んでもらわなくても良いと判断したも同然だとは思います。
だから、多くの人にサイトの文章を読んでもらいたい場合、自分のデザインを優先するのはおかしな判断だと私は考えます。
デザインを主張するというのは、つまるところ自分の文章とかネタとかよりも本当にデザインのみを主張したいのでしょう。デザインの一人歩きみたいです。Webにおいてデザインだけで生きていける人なんて殆どいないでしょうけど。
あと、読みやすい一行の文字数というのは大体四十文字くらいだそうです、参考程度に。
未体験さんま | 2009年1月15日 14:02
まず、HTMLは論理構造を記すための言語です。で、IEがHTMLの飾りであるCSSを標準規格に従って解釈しないことはやはりIEの非である思います。CSSを無視しても論理構造を適切に解釈できる、CSSを利用すると独自の個性を主張したデザインがレンダリングされる、でもIEではCSSを変に解釈してgdgdってことですから。個人の趣味サイトで無視するのは自由でしょう。CSSを切った場合に論理構造が理解できることが前提ですが。
リキッドデザインは様々な画面幅のCSSを解釈出来るブラウザにおいてシームレスに情報を提示するためなので、固定幅より本質的には優れていると思います。固定幅よりも読みづらくなってしまうことは確かに皮肉ですが。個人的にはデザインを極度に重視するサイトではむしろ環境によってデザインが変わらない固定幅がいいと思います。文章で表される情報自体を重視するかデザインを重視するかです。デザインにこだわるなら究極的には画像最強になってしまうんですがw
長文失礼しました。偉そうなこと言いつつ自分自身大したデザイン出来てませんが・・・。このブログからリンク貼るのはちょっとまずいサイトを管理してるもので自分のサイト晒すことも出来なくてすいません。
翔鶴 | 2009年1月20日 18:08
個人サイトでIE無視は普通だろ。
個人サイトでIE無視が許されない状況って何よ。
だいたいいまや、テキストサイトは携帯で見る時代だ。
a | 2009年1月20日 18:25
第三者トラックバックがわりに。
http://members.jcom.home.ne.jp/w3c/omake/diary.html
まじかんと | 2009年1月21日 11:42
状況に応じて固定幅とリキッドで使い分ければ良いだけのこと。
どちらが正しいとかの言い合いはくだらないね。
ブラウザのシェア考えたらIE無視なんて出来ないけど
個人サイトだったら好きにすればいいんじゃない?
アクセス減ると思うけどね。
Rz | 2009年1月21日 14:49
CSSがわからないのでリキッド云々以前の問題ですw
ラフティングGOGO! | 2009年1月23日 14:19
Web屋のネタ帳って2004年の記事でしょ?
当時は大型モニタって滅茶苦茶高価だったんじゃないの?
たぶん殆どの人が1024x768か1280x1024だったと思う。
私も以前リキッドデザイン派でしたが、高解像度ユーザーなんて頭になかったですね。
幅固定したら800x600とか640x480等の低解像度な環境だと横スクロールバーが出るじゃねえか(ノ`Д´)ノ
という理由でリキッドデザインを採用していました。
ssmr | 2009年4月26日 01:11
br5bejts5jfi0dj4
麻枝さんぶっちゃけすぎ
Cyril Parsons | 2009年5月 1日 05:14
リキッドレイアウトを勘違いしてると思う。私自身もわかってないかもしれないけど。
ウィンドウをわざわざ広げてみて、内容が横に長いとか批判するのは、当たり前のことしか言ってないというか。画面幅に合わせるのがリキッドレイアウトの肝だと思うから、各ユーザが自分の好みの幅に、ウィンドウを調節すればすむ話では?
それができないのがテーブルレイアウトの欠点で、いくらウィンドウの幅を調節しても、それにあわせて動的に再描画されたりしない。仮に、大画面で見たときにテーブルの幅が狭すぎたとしても、テーブルレイアウトでは変更するすべを持たないのです。
あと個人で IE に対応しない最大の理由は、OS の違いだと思います。Mac には ies4osx というのもあるんですが、わざわざ IE をインストールするよりも、標準準拠のサイトを作った方が早いものですから。
名無しさんだよもん | 2009年5月 9日 15:48
webページをプリントアウトしたときはどうなりますか?
名無しさんだよもん | 2009年5月26日 11:58